week 6 - new bird, new UI, and an exhibition!
What a week. Honestly, I was planning for this week to be a relaxed one, where I would focus on other uni projects and let Pigeon Game take the back burner for a little bit... how wrong I was. It all started when I got a text from my friend Louie, who owns a videogame bar / exhibition space (called bar SK), asking if Pigeon Game could be a feature of a women in games exhibition. 'Of course' I said! And then I realised the list of things I had to get done in order for it to be playable. I had a bunch of UI work to do, some troubleshooting, and a new bird. Did I mention the exhibition was 4 days from when he asked? Needless to say, I was a busy girl this week :-)
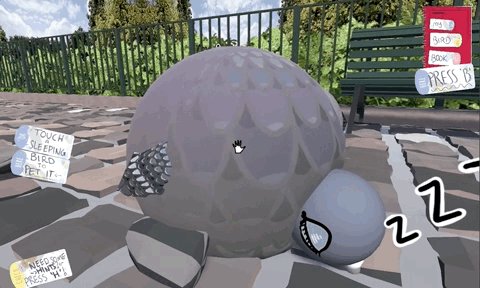
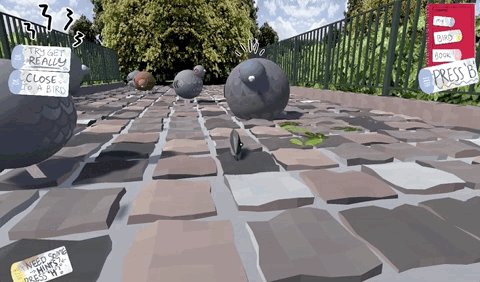
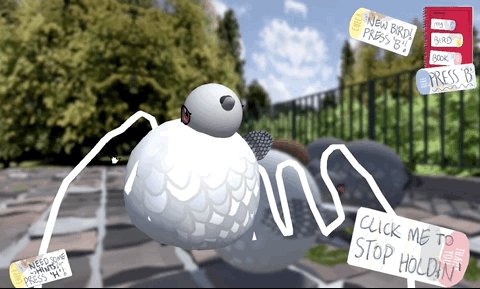
The most pressing issue I had was the UI issues - I wanted to include a bunch of 'hint' sticky notes that appeared on screen, explaining to the player what to do in certain situations (to act as a soft sort of tutorial). I'd already half started work on these, but there was still some ironing out I had to get done. I wanted a note saying how to crouch, how to touch, how to make the birds sleepy and finally how to pet the birds. I found players getting really overwhelmed by all the steps involved with petting the pigeons, but I also realise that all the steps are pretty important. Initially, I planned to have a to-do list type situation to walk the players through how to play the game in a series of 'missions', but I think it would have gotten too messy and complicated for people not familiar with games, so the 'sticky note tutorial' seemed like a good way to go.
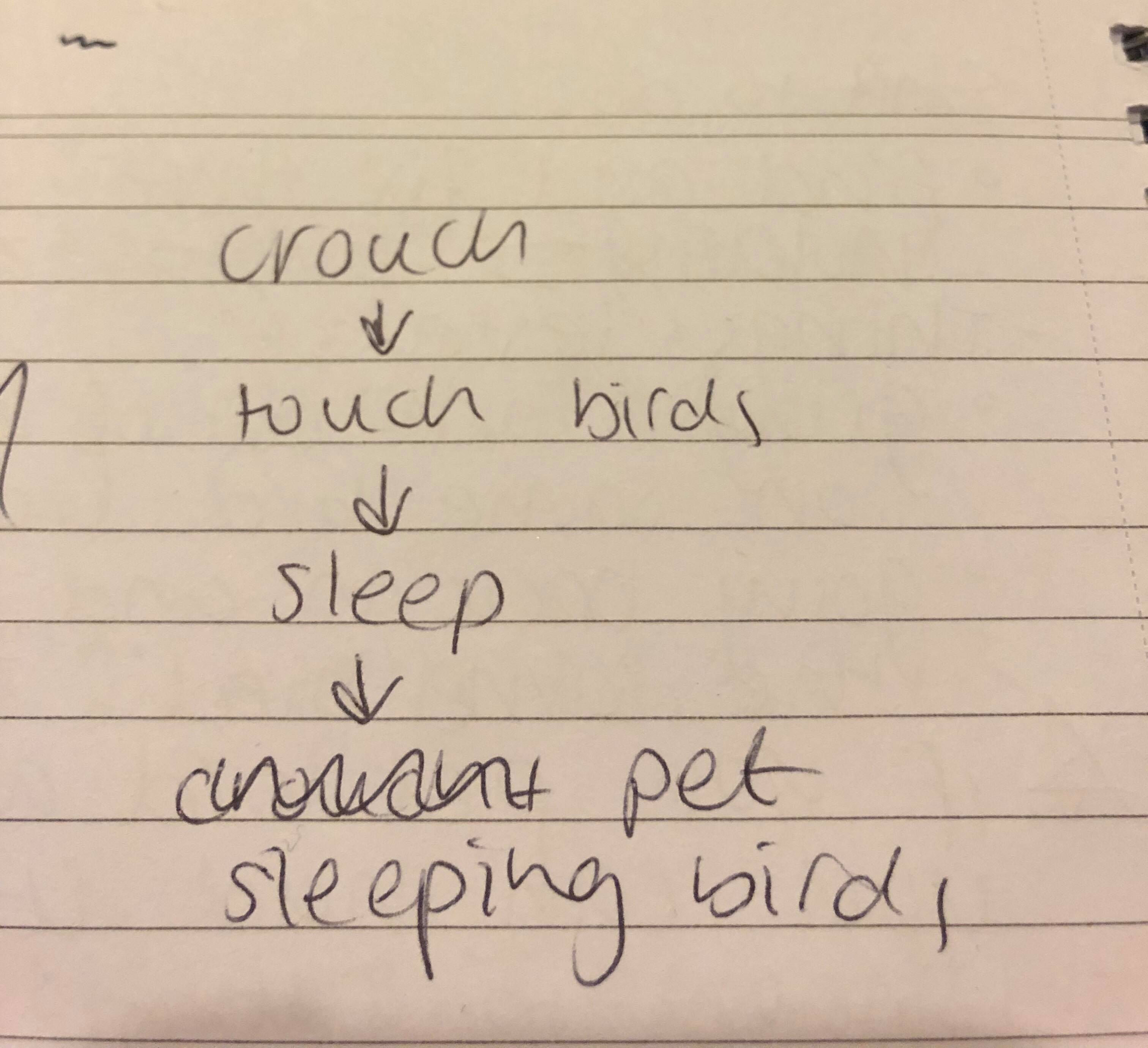
I'm not going to explain how all the notifications work code wise, but here's a little mock up, flow chart type situation of how I wanted the notifications to work.

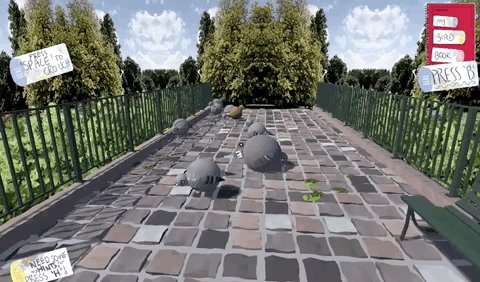
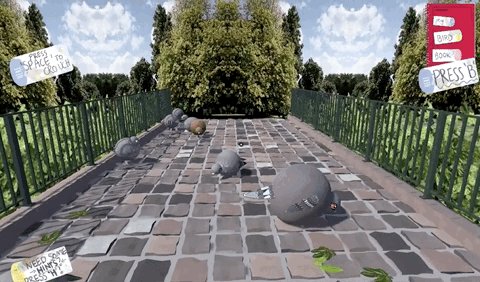
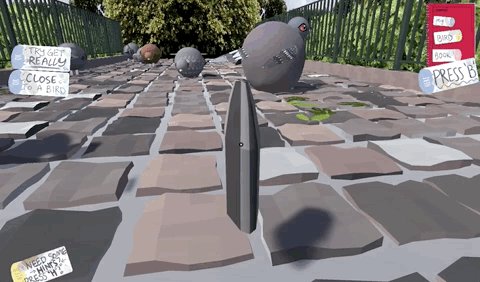
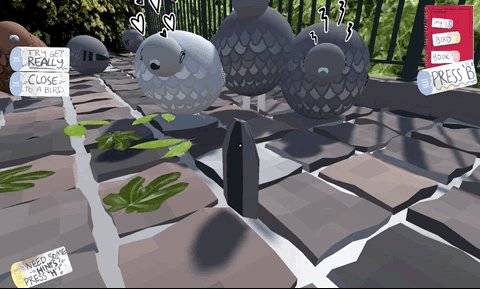
First, the player is taught how to crouch.

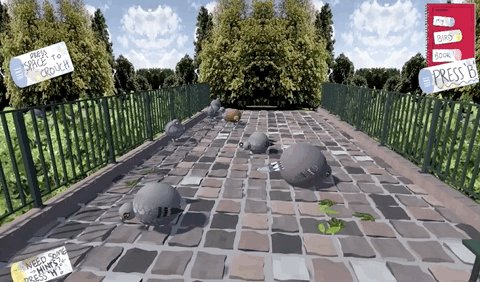
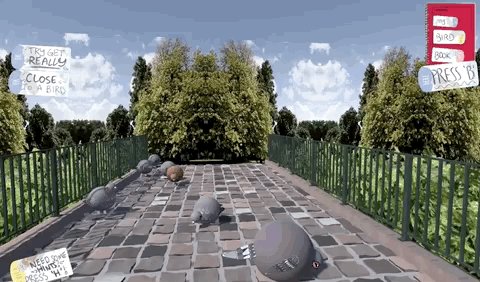
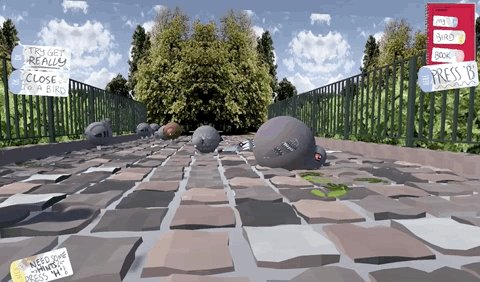
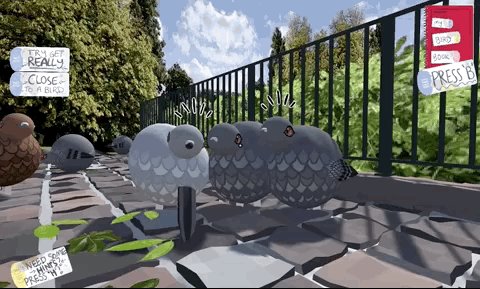
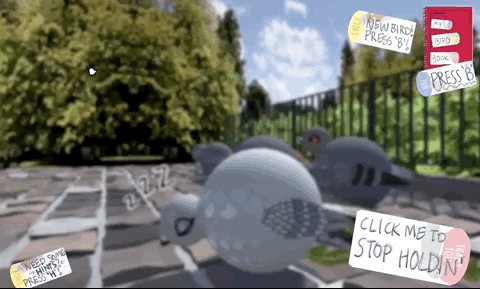
Then, once they get close enough to a pigeon, they're taught to click on them to pet them (however at this point, the pigeons won't be asleep and will run away).

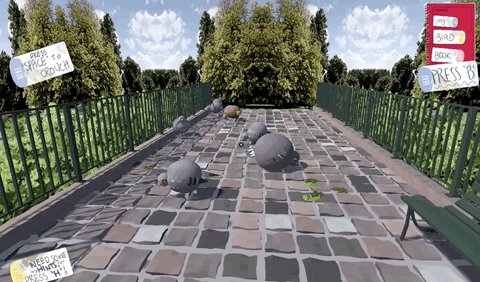
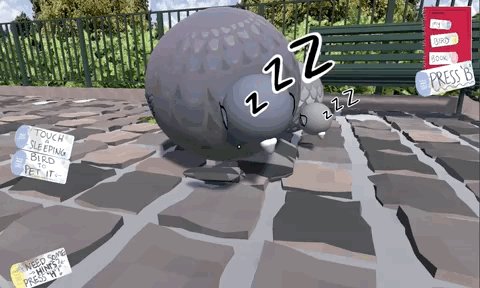
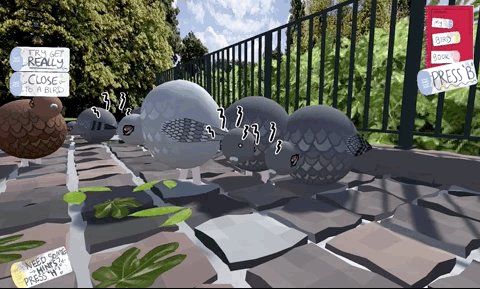
After that, the player is taught to feed the pigeons lots to make them go to sleep.

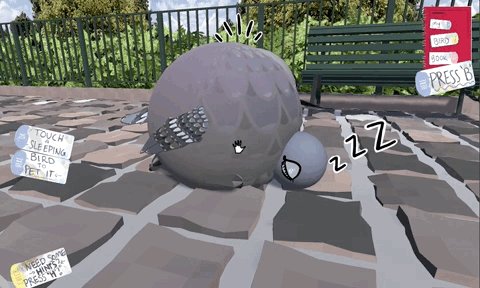
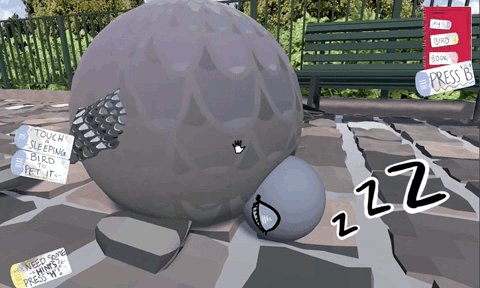
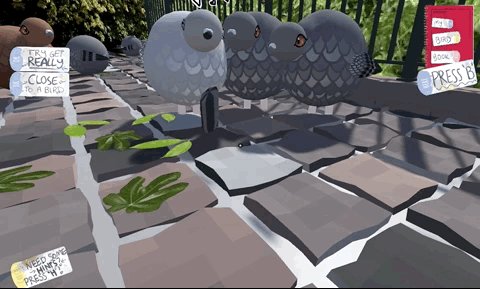
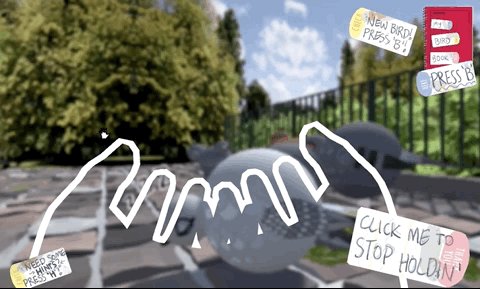
Finally when that is finished, they're taught to touch a sleepy pigeon to pet it.

While the idea is for players to experience the notifications in this order, they can go out of order (eg. if the bird the players learn how to touch is a sleeping bird, the last two steps will be skipped as they've already naturally learnt them). I'm honestly not so sure how I feel about this at the moment. I like that it's dynamic, but I worry that players are accidentally missing out on information. To try and mitigate this, I included a 'h for hint' button, so players can see the hints again if they get confused, but I might get rid of the dynamic nature of the hints later, depending on further playtesting results.
After testing around with my new hints, I felt like the space between the crouch notification and the 'click to touch' notification was a little confusing, so I included a 'get really close to a pigeon' notification, to give players a little more direction about what they should be doing (it's show above as well in the 'click to touch' gif).

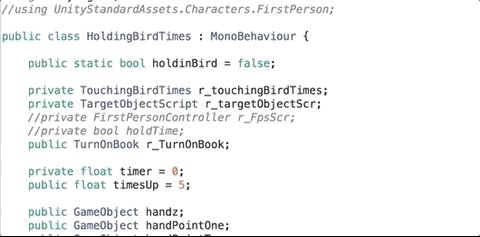
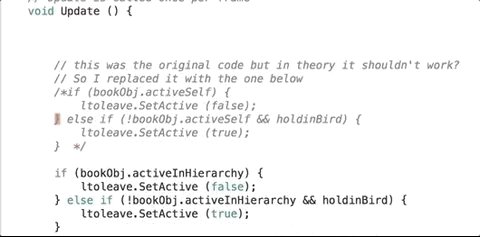
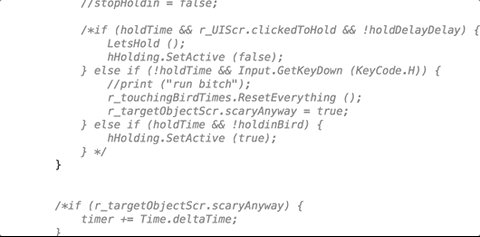
I was feeling pretty good with myself after making these notifications, and decided I should test them in a build of the game (I'm pretty notorious for never testing in a game build). Shock horror. I had some serious problems! I'm really stubborn and have refused to learn Unity's UI components, and for the last couple of years have been making my own UI stuff to avoid having to use Unity's. However, upon build I realised that none of my notifications were scaling to the size of the screen :'(. I really shouldn't be shocked by this - this has been a recurring issue for me along my projects, but this was the first project where I didn't have a trusty programmer working with me to fix it for me (and deal with all that damn UI stuff). Simply putting the notes on a canvas didn't work, and then turning them into images didn't work, and THEN turning them into buttons didn't work. With the help of some lovely people, we deduced it would work if I remade a new canvas - so that's what I did. However, because I was now using buttons, my normal ray cast code didn't work (WHY UNITY). This realisation that I would have to reorganise some of my extremely ugly and messy code into voids (so it would work with the buttons) was enough motivation for me to kill two birds with one stone (I couldn't think of a better way to say it :'( ), and fix up both the UI and some troubleshooting issues I was having. So, I rewrote my UI script, which lead to me rewriting LOTS of my holding and petting scripts as well. Look at all the stuff commented out in my holding script!

This actually didn't take as long as I was scared it would, and my code is much nicer and bug free now, so yahoo! One last thing I added in was making all the UI buttons clickable, just to ensure players have as little to be confused about as possible, and the experience feel as streamlined as possible for everyone!
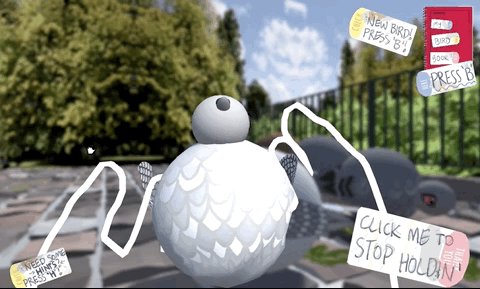
Once that was done, I was sick of code, so I decided to do something nice and made a new bird. I was at the train station earlier that morning with a box of hot chips, and I noticed a really nice white pigeon. I fed him lots of chips and I was sad to see him go when I had to get on the train. In his memory, I decided to make a light grey pigeon. I didn't want to spend too much time on this, as just the textures for the big pigeon took me over a day. To speed up this process, I put a white layer over the grey pigeon textures, while also adjusting some levels.

After a bit of fiddling, I was happy with my new textures, and changed up the pigeon's face details a little to make it different again. And there you go! In an afternoon, I'd made a whole new light grey pigeon (just the grey one with slightly different textures). It was so quick that I was also able to make the bird book entry for the light grey pigeon in the same afternoon :-) (PS. there's also a cute glitch that makes the light grey pigeon fall asleep quicker, which I appreciate and am definitely calling a feature).

That wasn't it for this week, however! I really wasn't happy with how the hands looked (they were literally using a placeholder texture that was a stock photo of hands), and I hated how disjointed and freaky they looked, especially because you could see where the wrists ended. It made the whole holding experience feel a little weird and alien, as you held this pigeon in a pair of strange, disconnected hands. To fix this, I brought the hands closer to the camera, to give a more intimate feel. I also added a simple outline shader, to get rid of the strange texture and make it a little more stylised. While I really like the end result, honestly I think I kinda miss the physicality of the old hands, as now it's kinda hard to get a feel of the bird really squishing against the hands. To fix this, next week I think I'll add a texture with some transparency to it onto the hands, to still keep them stylised, but give them a bit of physicality.

Once that was done, I was feeling pretty good! In a week I'd initially blocked off as a relaxing week, I'd managed to not only finish my UI (for now at least), but make a new bird as well! The exhibition at bar SK was a hit, and it was really great to see so many people holding my pigeons :') One of the best things was pretty much all the players read the hints and figured out not only how to pet and hold the pigeons, but how to use the bird book as well, which was great! UI in this game has been a really big focus for me, and it's extremely fantastic to see my hard work paying off :)

So that's it for this week! I feel like the changes I made this week were honestly some of the big changes I wanted to get done for my final uni submission of Pigeon Game, so I'm feeling super cool that the exhibition was such a hit! Next week will be all about sound - I feel pretty bad for neglecting it, and I want the sound to give much more feedback to the player. For example, the pigeon needs to make special 'being held' sounds for sure. I also want to touch up the background, as it's a little rough at the moment. While I appreciate this in a way because it's not the focus of the experience, it's so quickly done that it almost become the focus anyway - not ideal.
Thanks for reading! Cya next week!
Get Pigeon Game
Pigeon Game
Fulfil your lifelong dream of holding pigeons
| Status | Released |
| Author | smitleu |
| Genre | Simulation |
| Tags | Animals, bird, Cute, Dreams, Fantasy, Flappy Bird, jiggle, mythology, pigeon, Virtual Pet |
More posts
- week 5 - A BIG FRIEND JOINS THE FIGHT (and some UI stuff)Sep 18, 2018
- week 4 - making a game my mum can playSep 12, 2018
- week 3 - bird book... again (and a new friend)Aug 15, 2018
- week 2 - bird book!Aug 08, 2018
- week 1- actually holding pigeonsJul 30, 2018
- Pigeon Game devlog !!!!!!Jul 29, 2018

Leave a comment
Log in with itch.io to leave a comment.