week 3 - bird book... again (and a new friend)
Week 3! Woo hoo!! I spent last week thinking about how I wanted to make the bird book, so this week was all about actually making the book. If you missed last weeks devlog, the bird book is basically my version of a Pokedex - it keeps a log of all the birds the player can meet, and once they hold a bird, its shadow unlocks and they can read some info about it. It's pretty straightforward, but because it's a UI thing, naturally it's been pretty complicated to get going!!! >:-(
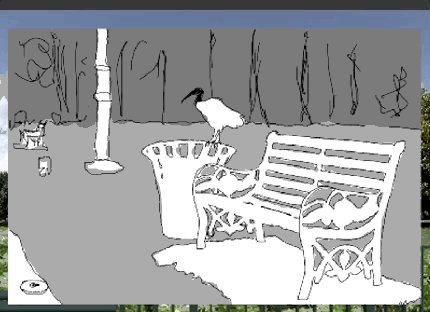
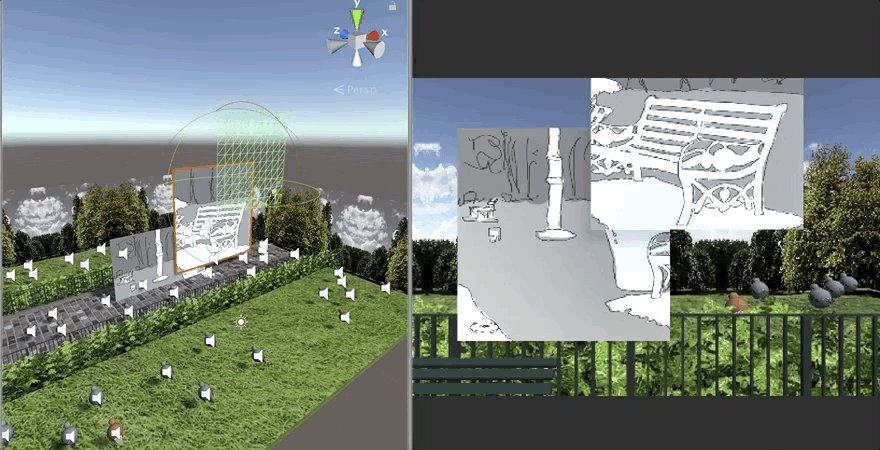
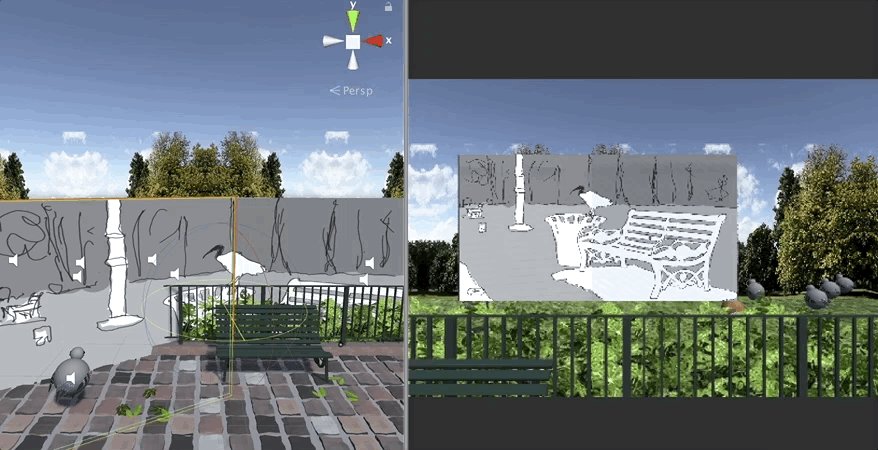
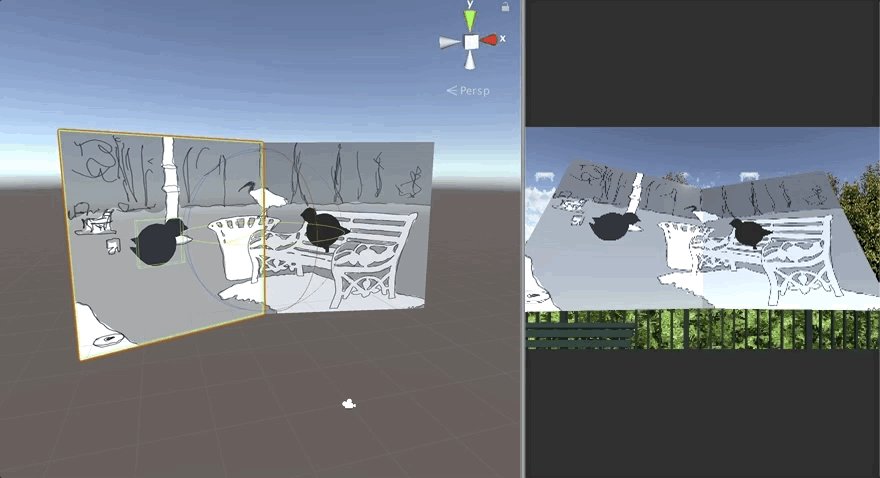
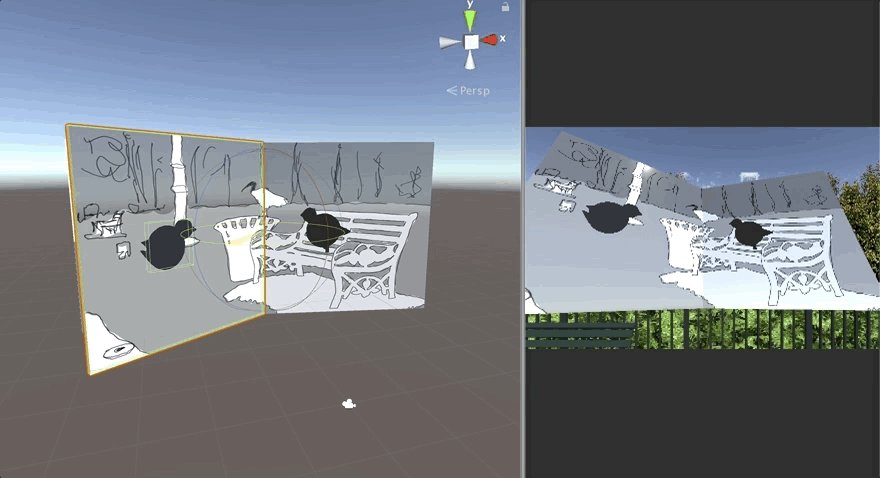
Last week was a big week for me non-project wise. I didn't get as much done as I wanted to, partly because of bad planning I think. SO! This week I wrote myself out a super in depth schedule of all the things I wanted to do, and really tried to stick to it. I also made sure I was giving myself enough time to sleep, and to make sure I had enough time to get everything done, I had to say no to a few lunches out with friends :-( The first thing on my comprehensive list of things to do was to get the book actually in the game (duh!). Basic stuff, just get a book prefab in there. Initially, I decided it would just be two planes that rotated across the y (?) axis, just like opening the pages of a book. For the main page (with all the bird pictures on it), I split the image in half, with each half of the image on a page (made up of a plane). Each plane didn't have a renderer, and instead just had a sprite renderer (so it was essentially two sprites). See below!!

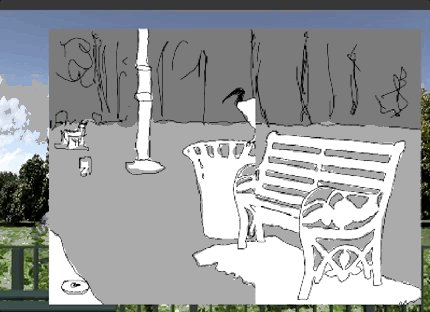
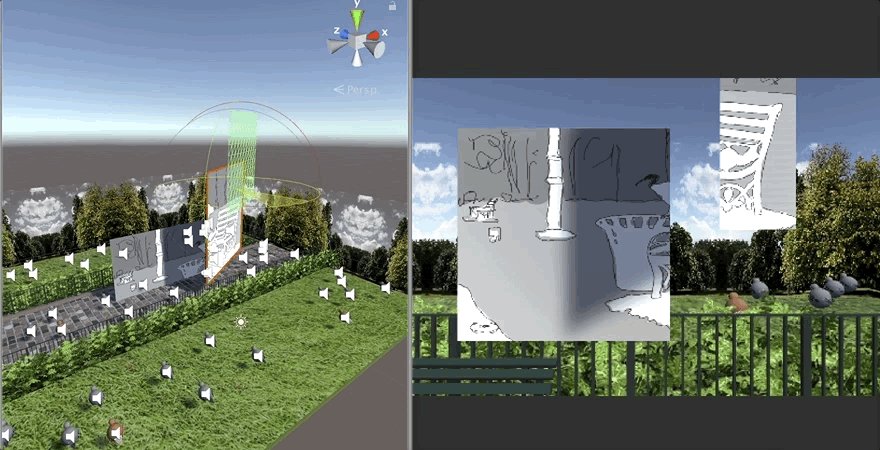
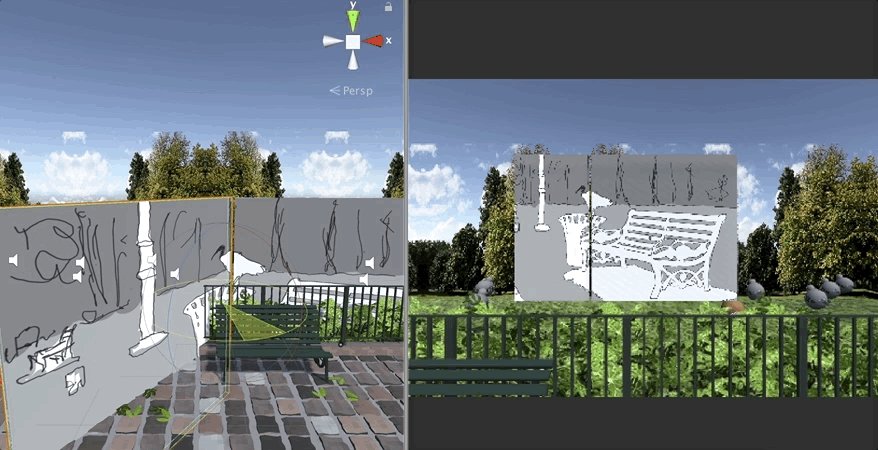
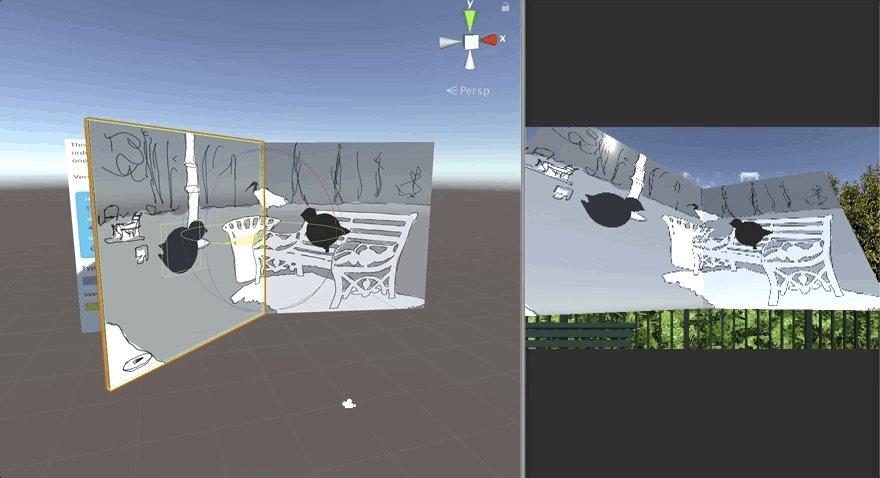
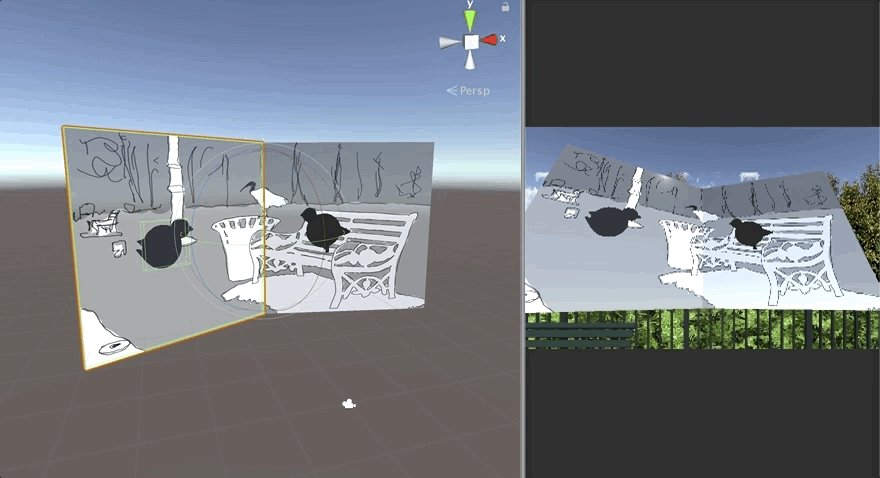
When I made this I kinda hated it, mostly because it didn't look like a book - more like just a normal image. Pretty boring! I thought maybe it wouldn't look so bad when players actually started turning pages, so I chucked in a script that lets you move pivot points on GameObjects and organised the pivots of my planes so I could turn them like pages of a book (not turn them from the middle where the default pivot point is). Side note - if you're interested in this fantastic wonderful script to change pivot points in the editor, here it is!! https://solvethesystem.wordpress.com/2010/01/15/solving-the-pivot-problem-in-uni... In retrospect there was a better way to go about changing the pivot points (which I'll talk about in a bit), but this is also a cool little resource to have! However, all this work didn't solve my woes, and it still looked shit even after rotating. Honestly, I think I was just being optimistic that this would solve my issue, but a girl can dream ~ Here is it below :-(

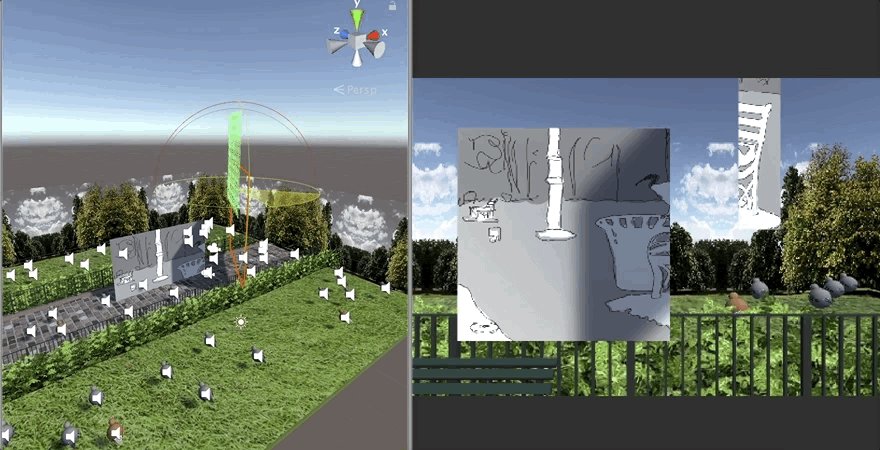
I was also kinda hoping that the shadows would help create that effect of depth and help it not look like a flat image, but alas. You can see me playing with shadow a little in the above GIF, but to no avail... After looking at this I thought a hah! The issue MUST be that it's just too thin! So, I made the pages out of cubes instead of planes. Can you tell I wasn't really thinking when I was doing this?

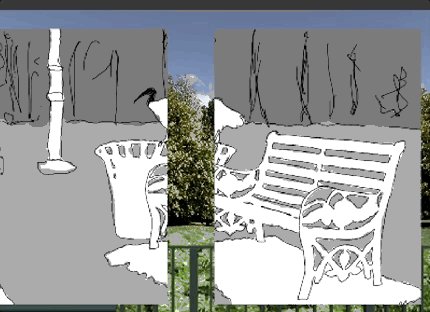
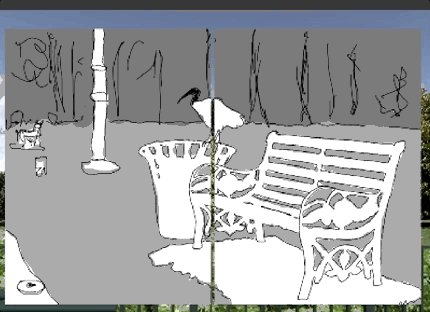
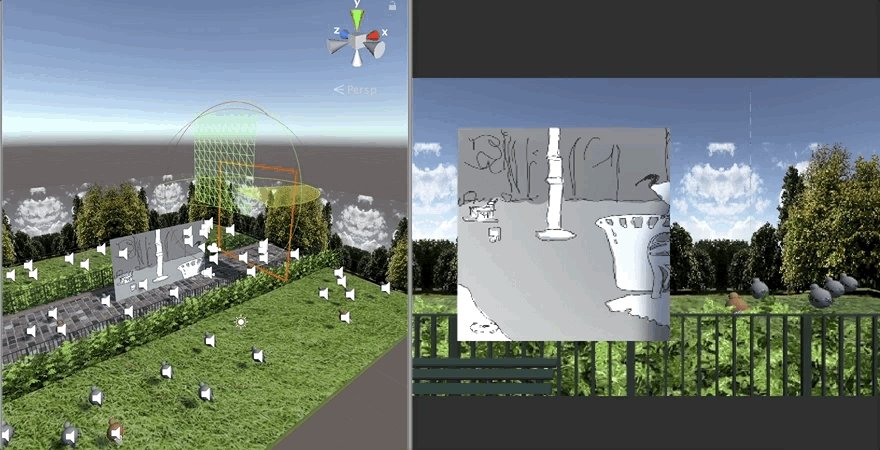
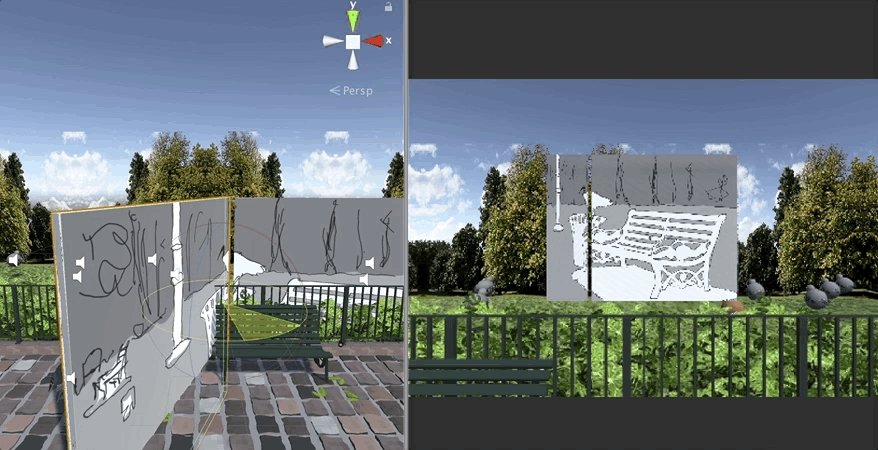
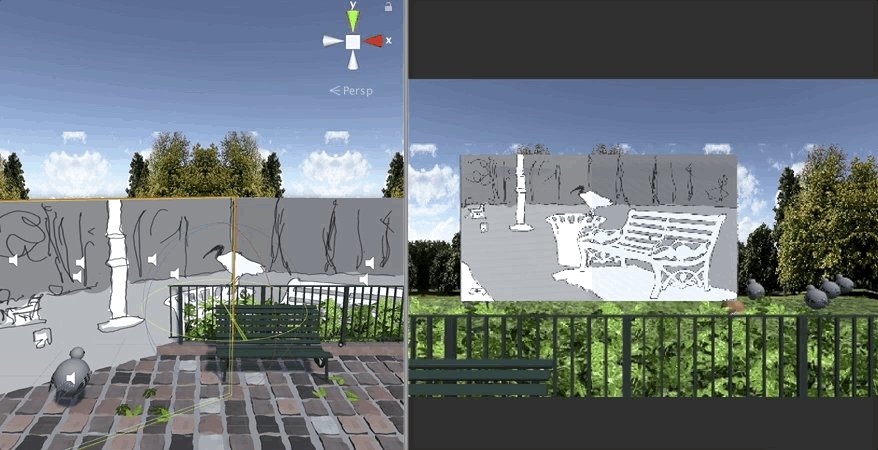
Ba bow. No luck. It still looked super flat! After this happened I was starting to realise my brain wasn't working, so I went out for a coffee and came back later, which proved to be a good idea! After sitting in a cafe and flicking through my notebook, I realised that it had to be at an angle to show the shadows and give that ~3D~ effect. Once I got back, I tried putting the book at an angle to the camera and it worked!

It was at this point that Zach (the old programmer) stopped by and I proudly showed him what I'd done. Unfortunately, Zach is a programmer and instantly told me a better way to get the pages to rotate at a set pivot - put them in a parent object and offset the from the central pivot of the parent. This was actually pretty helpful, as it helped make my project much neater (but not so helpful when you're fishing for compliments), thanks Zach (legit)! So that was that! A job that I gave myself half a day to do took me a whole day, and by the end of it I was tired and decided to watch Terrace House in bed instead of doing more work (judging by the quality of my decision making that day I think maybe that was a good idea).
The next day I woke up and decided to do nice things, so instead of working on the book more, I decided to start working on a new pigeon for the game! My brain was still feeling a bit frazzled from the day before, so this seemed like a good way to recalibrate (it was!). I was browsing the internet looking at pigeons and I came across this beautiful boy, so I decided I wanted to make a big fluffy pigeon.

^^ http://www.elginpk.com/worsley1415_2/peers/index3.htm this is the link that comes up when you click the image on google, but I have a sneaking suspicion it's not the original artist's page (could be wrong though hey)
The way I make the pigeon textures is relatively straightforward (and really relaxing!). First, make a blank canvas in GIMP (I'm too stingy for photoshop), and make it 1500 x 1000 (no reason, it just has to be a rectangle and I like those numbers). I then sketch out rows of feathers, starting small, getting bigger towards the middle, and then getting small again. I usually make the outline for the feathers just a color I think looks good on the bird image in between the feathers. After that, I color each row of feathers a different color, picked from the bird - pretty simple really. After that, I just add a gradient mask, making the opacity of the feathers to be lower the further out from the middle they are, and add another gradient from top to bottom, to make the body interesting. This is the end result!

To be honest with you, I think I should have chosen a different color for the feather outlines, as at the moment it kinda all blends into one, especially in the middle. I might change it at some point, depending on how determined I'm feeling. It's a similar process for the wings and tail, just minus the gradient stuff, and drawing it to fit the shape of a basic model I made in Maya (I can't remember the word for the texture map shape thing of a model!!!!).
After I made all my textures and materials, I put them on a pigeon prefab, gave him a big, beautiful, rotund body, and sunk his head into his body a bit. He's not done by any means, but it was a good way to make progress on a day I knew my brain wasn't working for me.

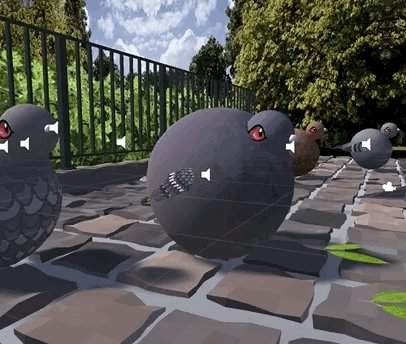
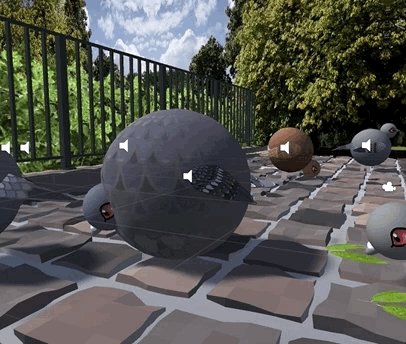
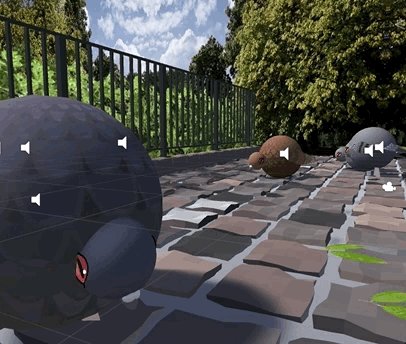
The next day my brain was feeling happy and refreshed, so I had a crack at making the birds unlock when you held them! The way I wanted my bird book to work was that all the birds in the game were shown, shadowed out in the book. Once players successfully held a bird, their silhouette would become colored, to reveal the beautiful pigeon underneath :'-) This actually wan't too hard to do. In my holding script for the birds, when you go to pet and hold a bird, it's saved as 'current bird' for the time of the touchin'. All that I did was once the player hold's the bird, I got the holding script to talk to the book script, and get it to turn off the relative shadowed sprite and turn on the colored, pretty sprite. There's a little more too it, but a lot of my code talks to other parts of my code, and once I start getting into details it get's very complicated. If you wanna know though, send me a message (@smitleu on twitter), and I can have a go at explaining it to you in depth! This is the end result! Yay!!

Yahoo!! Next, I had to make it so players could click on the birds, and the book pages would turn to show info on said bird. The first step in doing this was me unlocking the cursor when book mode was on, because up until this point, the cursor was locked and invisible when the book opened. I thought this would be a simple matter of unlocking and setting the cursor to visible when the book was open, but oh nooo. Because all my scripts talk to all my other scripts, and I have about 4 different scripts accessing the FPS controller and the cursor all at once, doing this freaked out my game! In the instance where I was trying to unlock the cursor in the book, it was clashing with an instance where I was locking the cursor somewhere else - the FPS controller. But I turned that off already! So what the heck! My problem was simply too many scripts trying to do different things to the same component all at once. Solution? Re-write the back end controlling when the cursor and the FPS controller can be turned on. This simple problem turned out to be a pretty big one, involving re-writing a new script to control when the cursor and FPS could turn on took some time. But! I'm glad I did it. Unfortunately, there's not really much to show here, but I guess the lesson learnt here is.. be neat with ya dang code!
So that's pretty much it for this week! I still haven't got the 'click an unlocked bird in the bird book for more info' thing sorted, but I think that should only take a day or so more to get finished. Thanks for reading!
Files
Get Pigeon Game
Pigeon Game
Fulfil your lifelong dream of holding pigeons
| Status | Released |
| Author | smitleu |
| Genre | Simulation |
| Tags | Animals, bird, Cute, Dreams, Fantasy, Flappy Bird, jiggle, mythology, pigeon, Virtual Pet |
More posts
- week 6 - new bird, new UI, and an exhibition!Oct 02, 2018
- week 5 - A BIG FRIEND JOINS THE FIGHT (and some UI stuff)Sep 18, 2018
- week 4 - making a game my mum can playSep 12, 2018
- week 2 - bird book!Aug 08, 2018
- week 1- actually holding pigeonsJul 30, 2018
- Pigeon Game devlog !!!!!!Jul 29, 2018

Leave a comment
Log in with itch.io to leave a comment.